Every Friday, we send an email that details what we released in Kosmik during the week, what we’re working on next week, and a little note of anything that’s been top of mind. We hope you enjoy it!
Btw, there’s a lot of research we reference in here. Here’s a public Kosmik universe with all the links we mentioned in this piece for you to dive deeper!
Hi Kosmonauts!
The way we think, organize and share information has been top of mind for me this week (and probably every week since I started working on Kosmik). The problem of organization is as old as knowledge work itself. It goes much further than files, folders, or computers.
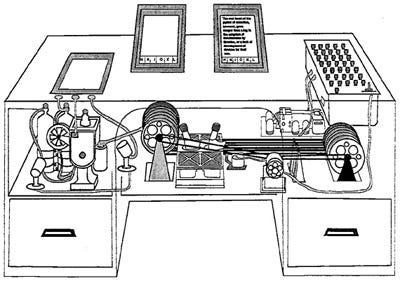
In 1962, Robert Propst, who at the time was designing the Action Office for Herman Miller, was already warning of the coming of a “paperpocalypse.” Knowledge was being generated much faster than our ability to record and organize it properly.
New filing systems were needed. The most common method of filing was with folders that could reference one another and then be tucked away in ‘filing cabinets.’

But the problem isn’t so much the ‘cold’ storage of information. The problem is the ‘middle’ state, where an asset is just floating — i.e. it’s discovered or generated but doesn’t yet have a place in a definitive artefact.
In the 18th century, people would use commonplace books to record and copy poetry, recipes and, more generally, fleeting thoughts. It’s a place to store things that might be reused later on. They’re recorded but not organized.
A commonplace book holds information. The desktop is the only place on our computers that also holds information. It’s there, saved but not yet filed, and that’s a very important difference!
Organizing these floating assets can result in a final artefact – pictures that will go in a deck, data that will be re-entered in a spreadsheet, quotes that will be referenced in a memo.
The underlying question is: how do we hold a group of elements together while allowing the user to modify, alter or recombine it?
Several articles were written on this subject over the last 70 years. The most famous one is, of course, the seminal article from Vanevar Bush, “As We May Think”, where Bush describes a machine that could be used both to record information but also to recombine it in trails that users could store and share.
This was in 1945, when computers with graphical interfaces were still 30 years from being conceived and 40 years from being widely available.
Fast forward to 1965, and Ted Nelson gives a remarkable talk in front of the ACM on August 8th where he describes: "a file structure for the changing, the complex, the changing and the indeterminate".
Nelson explains that current file systems for computers are more adapted to business and scientific data processing — not the files systems that a professor, a painter or a filmmaker needs "to provide the capacity for intricate and idiosyncratic arrangements, total modifiability, undecided alternatives, and thorough internal documentation". In this communication Nelson coins a seminal term that would be the underlying of this data structure: Hypertext.
55 years later and we're still looking for that file structure.
The computer is a plastic canvas that can produce ever evolving structures that the user can play with, until a conclusion can be reached or until a new structure can be simulated, generated or studied.
Throughout the 80s, countless innovators tried to bridge the "artefact generating" and "thoughts nurturing" routes, but it never quite worked.
The Macintosh, Hypercard and the Canon CAT are all very close to the ideal of such a machine, Appleworks on the Apple II is of course part of that pantheon too as are more obscure machines and software like GeOS or the PCW from Amstrad.
But in the 1990's, as the network and the local file system got more intertwined and the computer gained more and more capacities (and more and more freedom to be used away from the desk), two articles re-examined the computer as a way to store information in a more fuzzy way and a reflexive machine.
The first is "A 'Pile' Metaphor for Supporting Casual Organization of Information." In this 1992 paper, the author laments the lack of alternatives to the traditional folder:
"We found that users like to group items spatially and often prefer to deal with information by creating physical piles of paper, rather than immediately categorizing it into specific folders. Computer users are confronted with large amounts of information, but currently are only provided with a hierarchical filing system for managing it."
We still rely mainly on folders to organize information on our computers. Yes we added Spotlight, and smart folders and even some kind of stacks since macOS mojave, but all of this is only an addition to help users navigate the underlying file tree that remains desperately composed of nested folders…
As we've already discussed in several issues of this newsletter, this becomes a more and more serious issue as our digital world becomes a mesh of cloud services, AI agents, distant storages and local apps...
We need to build a tool that will be both good at recording and conductive to reflecting.
The second article from the 1990's is The Design and Long-Term Use of a Personal Electronic Notebook: A Reflective Analysis by Thomas Erickson. Erickson tries to determine what it would take to make the computer as good as a notebook. The main use cases being "observation, reflection, analysis and synthesis".
What would be a good structure to conduct those activities? We believe that Kosmik contains the seeds of this structure:
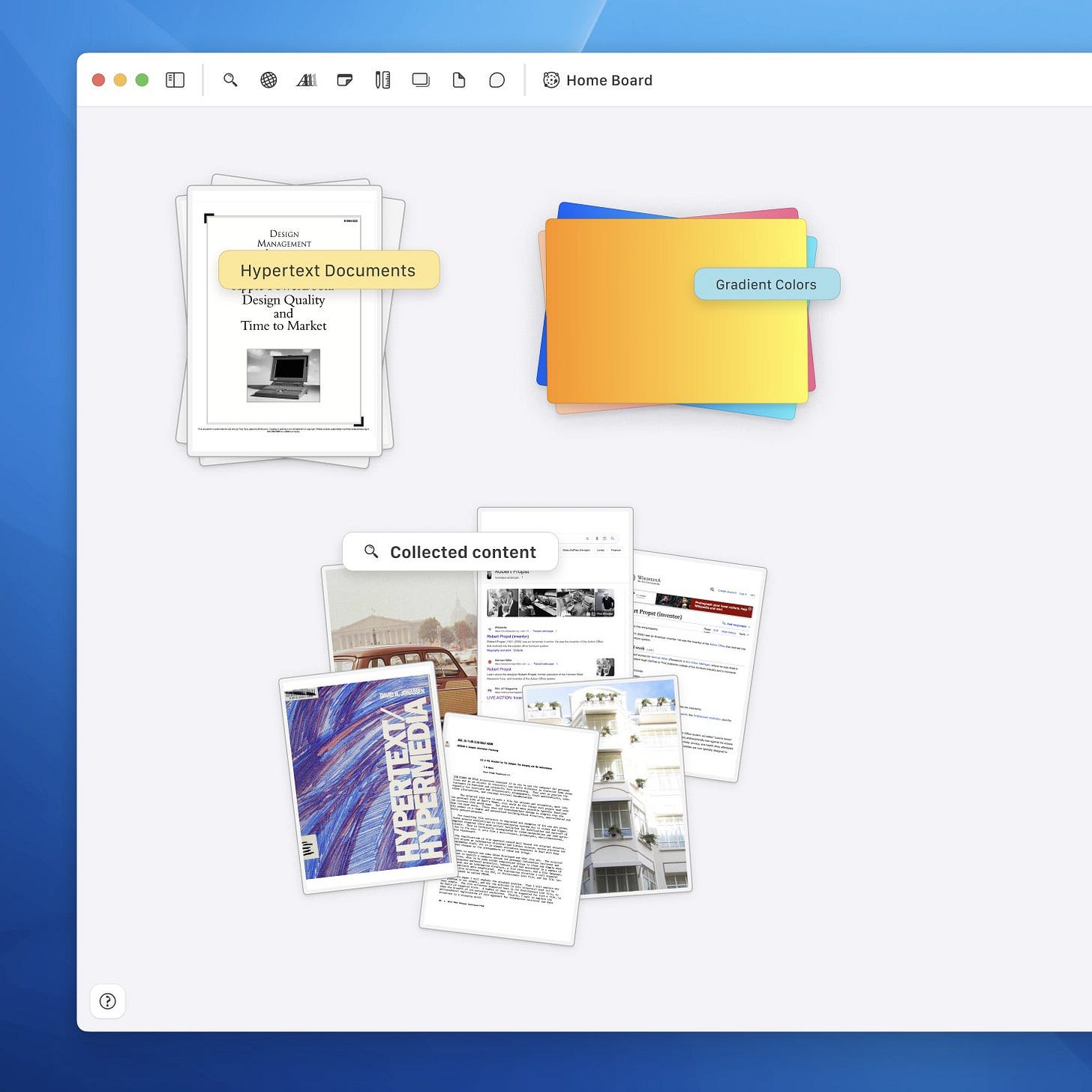
A canvas to store any kind of information and organize it easily (by visual grouping or tagging)
A text editor to take notes, annotate and think.
A web browser to search, gather and save sources and capture relevant quotes and assets.
But we need to go even further. Although the canvas is good for diverging and exploring very messy thoughts, we also need a way to converge and ultimately categorize and organize.
Our idea of more fluid, flexible and pervasive way of holding information together revolves around the use of "stacks" or "piles" with several modes of grouping.
1. "Hold" stack → You just want a way to declutter the canvas and hold some objects that are related together.
2. "Gather" stack → Smart stack. You want a stack that will hold all the objects that corresponds to certain criteria. Ideally this stack search both across your files and the web.
3. "Seed" stack → Feed a stack of elements to a language model to resume, expand, iterate, add or curate them.
Stacks can be plugged into one another to create an auto-filling system that still feels very much like moving & stacking piles of papers on a table.
We're also working on more "foldery" structures like universes that you can nest within one another.
Our goal is to make Kosmik the best tool to conduct any kind of visual research and reflexive thinking, both by yourself and with a group.
We now have almost all of the pieces to make it happen.
What we’ve been working on this week
Getting to Product Market Fit with agencies.
Since November, we’ve had to battle through a lot of calls on the B2B side that highlighted some harsh realities: design agencies were extremely stressed in a market that wasn’t expanding, big agencies had recently completed their migrations to tools like Figma (reducing the surface area for using a new tool like Kosmik), and our pitch wasn’t refined enough to convince them we were differentiated enough from FigJam or Miro.
Despite those challenges, we have now come out of the other side. We have a sizeable number of pilot companies — most of which were added just in the last week alone. Our success here happened almost by accident. We were able to make our best, most original feature — the web browser / canvas combination — better in every way.
As a result, we can demo the core workflow of every creative person (browse, drag, save) in less than 10 seconds, meaning prospects get to the ‘magic moment’ in every demo much more quickly, and can perceive it much more effectively.
Scaling our user base
Thanks to our demo video that hit 66K+ views, we won over a lot of people and finally kickstarted a growth process that looks repeatable and predictable.
Because of all of the above, it looks like we’re now scaling existing initiatives that are proven to work instead of always reinventing the wheel with out value prop and use cases. We don’t have all the answers get, but we’re getting there!
What we’re working on
Here’s a snapshot of what we’ve been working on behind the scenes.
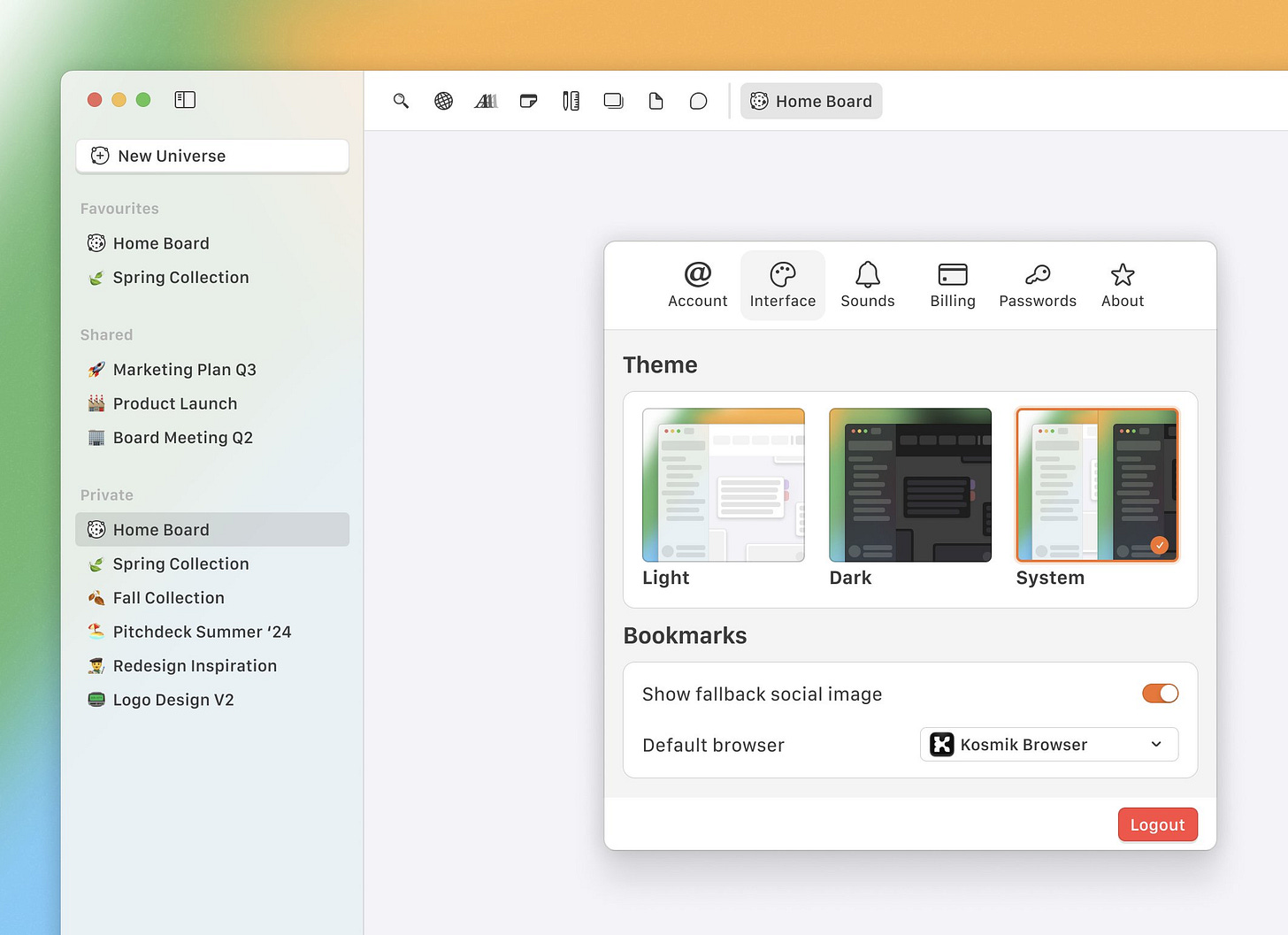
Theme switcher so you can switch between light, dark, and system themes.
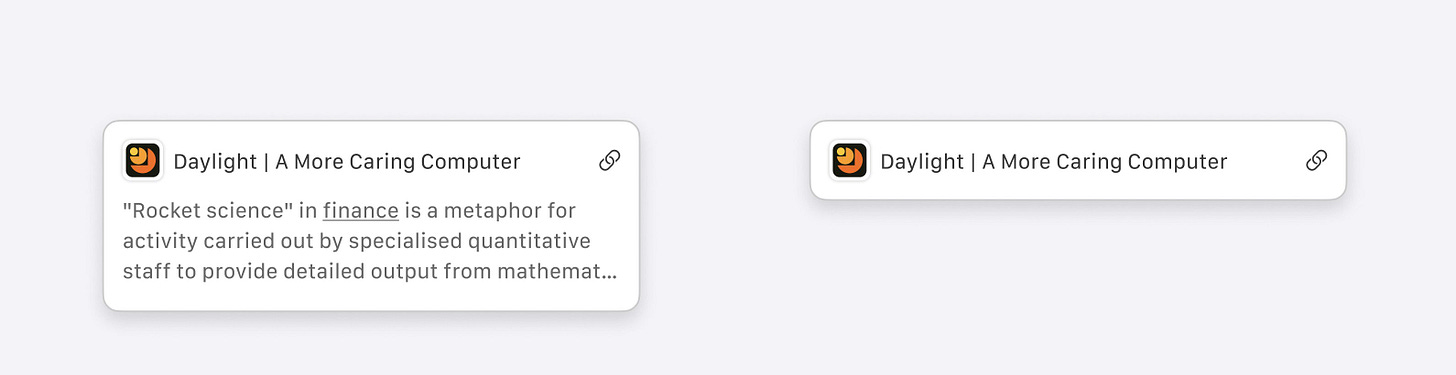
Compact web stickers. No more fallback images cluttering your canvas!
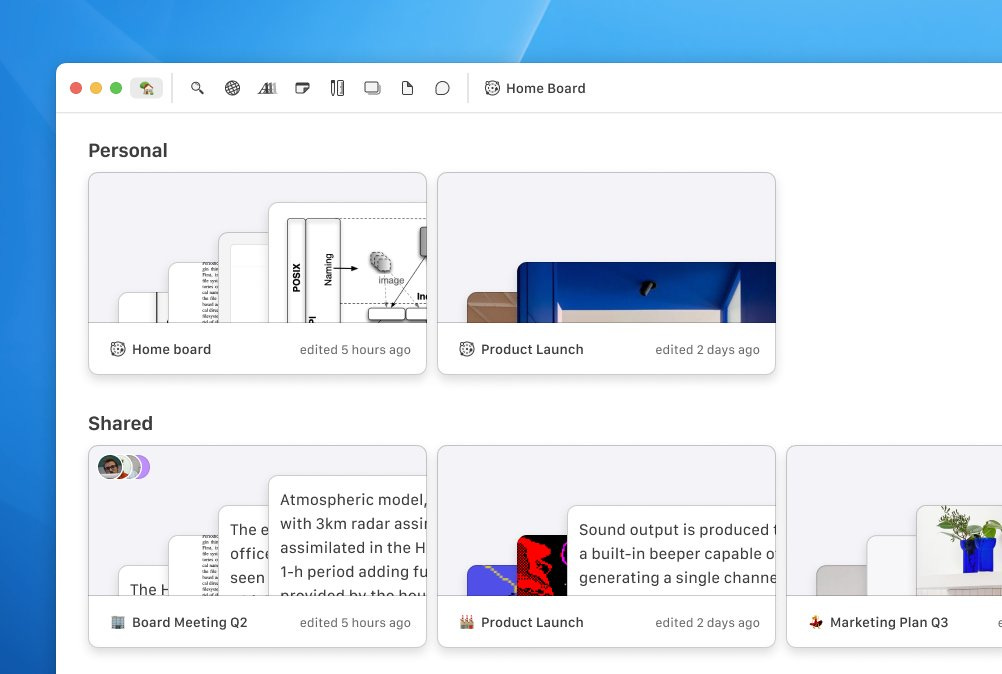
A new sidebar. We’d love your thoughts here. We’re experimenting with a ‘home’ screen instead of a sidebar — what do you think?
Launching and loading times are being made much quicker in Kosmik 2.8!
The backend. After recently influxes of sign ups and new B2B customers, we’re continuously improving our backend to make sure it holds up and support new features in the pipeline.
Scaling content. We’re kickstarting an influencer program, posting more on LinkedIn, restarted this newsletter, and are soon launching a podcast around how creative people use the computer as a tool for creating more beauty in the world — including how computers of the past facilitated this and how we can improve our computers today. We’re showcasing some incredible artists across all disciplines. Stay tuned for more!